In the fast-paced world of web design, avoiding common pitfalls is essential to creating a successful and user-friendly website. Ignoring responsive design, overlooking page speed, and neglecting other key aspects can lead to poor user experiences, lost traffic, and decreased conversions. In this article, we’ll explore these common web design mistakes in depth and provide actionable tips on how to fix them.
Web Design Mistake 1:
Ignoring Responsive Design
Ignoring responsive design is a critical web design mistake in today’s digital landscape. With the widespread adoption of mobile devices, failing to optimize your website for various screen sizes can lead to detrimental effects on user experience and traffic.
Responsive design is the practice of building websites that adapt and respond to different screen sizes, resolutions, and orientations, providing users with an optimal viewing experience regardless of the device they’re using. This approach ensures that your website looks and functions seamlessly across desktops, laptops, tablets, and smartphones.
Implementing responsive design principles involves several key techniques:
- Flexible Grids: Utilizing flexible grid layouts allows elements on the webpage to resize and reposition dynamically based on the screen size. This ensures that content remains proportional and visually appealing across devices.
- Media Queries: Media queries are CSS rules that enable you to apply different styles based on the characteristics of the device, such as screen width, height, and orientation. By using media queries, you can customize the layout, typography, and other design elements to optimize the user experience on various devices.
- Fluid Layouts: Fluid layouts use relative units like percentages instead of fixed pixel values for defining widths and margins, allowing content to adjust fluidly to different screen sizes. This approach ensures that your website’s layout remains flexible and adaptable, accommodating devices with varying screen dimensions.
By implementing responsive design principles, you can improve usability and accessibility across devices, providing users with a consistent and intuitive browsing experience. Responsive websites are easier to navigate, read, and interact with on mobile devices, leading to higher user engagement and satisfaction.
Furthermore, responsive design has significant implications for search engine optimization (SEO) and traffic generation. Search engines like Google prioritize mobile-friendly websites in their search results, giving preference to responsive websites over non-responsive ones. By neglecting responsive design, you risk losing visibility and ranking lower in search engine results pages (SERPs), ultimately reducing organic traffic to your website.
By embracing responsive design principles and ensuring that your website adapts seamlessly to different devices, you can enhance user experience, improve search engine rankings, and drive traffic and conversions.
Web Design Mistake 2:
Overlooking Page Speed
Overlooking page speed is a common web design mistake that can have significant repercussions for your website’s performance and success. Page speed refers to the time it takes for a web page to load fully in a user’s browser, and it plays a crucial role in both user experience and search engine rankings.
Slow-loading websites not only frustrate visitors but also contribute to higher bounce rates, where users abandon the site before it fully loads. Research has shown that even a slight delay in page loading times can lead to a substantial increase in bounce rates, resulting in lost traffic and potential revenue.

To improve page speed and optimize your website’s performance, consider the following strategies:
- Optimize Images: Large, uncompressed images are one of the primary culprits behind slow-loading web pages. By optimizing images through compression techniques, you can significantly reduce file sizes without sacrificing quality. Use image editing tools or plugins to compress images before uploading them to your website.
- Minimize HTTP Requests: Each element on a web page, including images, CSS files, JavaScript files, and other resources, requires an HTTP request to load. Minimizing the number of HTTP requests by combining and minifying files can help reduce page load times. Consider consolidating CSS and JavaScript files, and reducing the number of external scripts and plugins.
- Utilize Caching Techniques: Caching involves storing copies of web pages, images, and other resources on the user’s device or a proxy server, allowing for faster retrieval and loading times. Implement browser caching, server-side caching, and content delivery network (CDN) caching to reduce server response times and improve overall page speed. Additionally, leverage caching plugins and tools to automate the caching process and optimize performance further.
By addressing these factors and implementing best practices for page speed optimization, you can significantly enhance the performance of your website and improve user satisfaction. Faster-loading web pages not only lead to lower bounce rates and higher engagement but also positively impact search engine rankings. Search engines like Google prioritize fast-loading websites in their algorithms, giving them preferential treatment in search results pages.
Overlooking page speed is a critical web design mistake that can negatively impact user experience, search engine rankings, and overall website performance. By optimizing images, minimizing HTTP requests, and utilizing caching techniques, you can create a faster, more responsive website that delivers a superior user experience and drives greater engagement and conversions.
Web Design Mistake 3:
Poor Navigation Structure
Poor navigation structure is a common issue that can significantly hinder the usability and effectiveness of a website. When users struggle to navigate a site, they become frustrated and are more likely to abandon it, leading to high bounce rates and lost opportunities for engagement and conversions.
To address poor navigation structure and improve the overall user experience, consider implementing the following strategies:
- Streamline Menu Options: Simplify your navigation menu by reducing the number of menu items and organizing them into logical categories. Avoid overwhelming users with a cluttered or extensive menu, and prioritize the most important pages or sections.
- Use Descriptive Labels: Use clear, descriptive labels for menu items to help users understand what to expect when they click on a link. Avoid vague or ambiguous labels that may confuse users and make it harder for them to find the information they’re looking for.
- Provide Clear Pathways: Ensure that users can easily navigate through your website by providing clear pathways to important content. Use hierarchical navigation structures to guide users from broader categories to more specific pages, making it easier for them to find relevant information.
- Implement Breadcrumbs: Breadcrumbs are a navigational aid that shows users their current location within the website’s hierarchy. They provide users with a sense of context and allow them to backtrack through the site’s structure, making it easier to navigate and explore different sections.
- Include Search Functionality: Incorporate a search bar prominently into your website design, allowing users to quickly search for specific content or information. Make sure the search functionality is robust and returns relevant results, helping users find what they’re looking for more efficiently.
- Enhance Mobile Navigation: Pay special attention to navigation on mobile devices, where screen space is limited. Use responsive design techniques to ensure that navigation menus are accessible and easy to use on smaller screens, and consider implementing mobile-specific navigation patterns like hamburger menus or accordion menus.
By improving navigation structure and making it easier for users to find their way around your website, you can reduce frustration, increase engagement, and ultimately drive more conversions. Investing in intuitive navigation design is crucial for creating a positive user experience and maximizing the effectiveness of your website.
Web Design Mistake 4:
Cluttered Layouts
Cluttered layouts are a common pitfall in web design that can detract from the overall user experience and hinder the effectiveness of a website. When web pages are overloaded with excessive content, design elements, or visual distractions, users may feel overwhelmed and struggle to find the information they’re seeking. This can lead to frustration, decreased engagement, and higher bounce rates.

To address cluttered layouts and create a more user-friendly website, consider the following strategies:
- Prioritize Essential Content: Identify the key messages and information that you want to convey to your audience and prioritize them prominently on the page. Focus on delivering value to users by highlighting important content and features that align with their needs and interests.
- Organize Content Effectively: Organize content into logical sections and group related information together to create a cohesive and structured layout. Use headings, subheadings, and bullet points to break up text and make it easier to scan and digest. By organizing content effectively, you can help users navigate the page more efficiently and find what they’re looking for quickly.
- Eliminate Unnecessary Clutter: Remove any unnecessary elements, widgets, or design flourishes that do not serve a clear purpose or add value to the user experience. Simplify the layout by decluttering and focusing on essential elements that support the page’s objectives and reinforce the main message.
- Create Ample White Space: White space, or negative space, is the empty space between elements on a web page. By incorporating ample white space into your layout, you can create a sense of balance, harmony, and breathing room that enhances readability and visual appeal. Avoid overcrowding the page and allow content to breathe by spacing out elements appropriately.
- Opt for Clean Design Aesthetics: Choose clean and minimalist design aesthetics that prioritize simplicity, clarity, and elegance. Use a consistent color palette, typography, and visual style throughout the website to create a cohesive and harmonious visual identity. By adopting a clean design approach, you can create a visually pleasing and easy-to-navigate website that resonates with users.
- Test and Iterate: Continuously test and iterate on your website’s layout to identify areas for improvement and refine the user experience. Solicit feedback from users, conduct usability testing, and analyze website analytics to gain insights into how users interact with your site and make informed design decisions based on data-driven insights.
By simplifying your layout, prioritizing essential content, and creating a clean and organized design aesthetic, you can create a more impactful and effective website that engages users and drives desired actions. Remember that less is often more in web design, and by decluttering your layout, you can create a more enjoyable and memorable user experience for your audience.
Web Design Mistake 5:
Inconsistent Branding
Inconsistent branding is a significant issue that can undermine the effectiveness of your website and dilute your brand identity. When branding elements such as colors, fonts, and imagery vary across different pages or sections of your website, it can confuse visitors and erode the cohesive image you’re trying to convey.
To address inconsistent branding and strengthen your brand identity, consider the following strategies:
- Maintain Consistency: Consistency is key to effective branding. Ensure that all branding elements, including colors, fonts, logos, and imagery, are consistent across all pages of your website. This includes not only the main pages but also landing pages, blog posts, and other content areas. Consistency reinforces your brand image and creates a sense of professionalism and reliability.
- Use Style Guides and Branding Guidelines: Develop comprehensive style guides and branding guidelines that outline your brand’s visual identity and messaging standards. These documents should include specifications for colors, typography, logo usage, imagery guidelines, and tone of voice. By providing clear guidelines, you ensure that everyone involved in creating content for your website adheres to the same standards, maintaining consistency across all touchpoints.
- Implement Design Templates: Use design templates or themes that incorporate your brand’s visual identity elements. Whether you’re using a pre-designed website template or custom-building your site, ensure that the design aligns with your brand’s aesthetic and adheres to your branding guidelines. This includes selecting fonts and colors that reflect your brand personality and integrating your logo and brand imagery seamlessly into the design.
- Conduct Regular Audits: Periodically review your website to identify any inconsistencies or deviations from your branding guidelines. Look for discrepancies in colors, fonts, imagery, and messaging, and take steps to address them promptly. Regular audits help ensure that your website maintains a consistent brand image over time, even as content is added or updated.
- Train Your Team: Educate your team members, including designers, developers, content creators, and marketers, on the importance of consistent branding and how to implement it effectively. Provide training sessions or resources that familiarize them with your brand’s visual identity, tone of voice, and messaging guidelines. By empowering your team to uphold brand consistency, you ensure that everyone is aligned with your brand vision and values.
By establishing and maintaining a consistent brand presence on your website, you can enhance brand recognition, build trust with your audience, and create a cohesive user experience that reinforces your brand identity. Consistent branding instills confidence in visitors and communicates professionalism, reliability, and authenticity, ultimately contributing to the success of your website and business.
Web Design Mistake 6:
Lack of Calls-to-Action (CTAs)
The lack of clear and compelling calls-to-action (CTAs) on a website is a common oversight that can significantly impact user engagement and conversions. CTAs serve as prompts that guide users towards taking specific actions, such as signing up for a newsletter, making a purchase, or requesting more information. When CTAs are absent or poorly executed, visitors may fail to take the desired actions, resulting in missed opportunities for engagement and conversion.
To address the lack of CTAs and maximize user engagement and conversions, consider the following strategies:
- Strategic Placement: Place CTAs strategically throughout your website in prominent and relevant locations where users are most likely to take action. This may include placing CTAs above the fold on landing pages, within blog posts or articles, at the end of product descriptions, or in the sidebar or footer of your website. By strategically positioning CTAs, you make it easier for users to find and engage with them.
- Clear and Compelling Messaging: Use clear and persuasive language in your CTAs to communicate the value proposition and encourage users to take action. Clearly articulate what users will gain by clicking on the CTA and why it’s beneficial for them to do so. Use action-oriented verbs and compelling phrases that resonate with your target audience and address their needs or pain points.
- Visual Distinction: Make CTAs visually distinct from surrounding content to draw attention and prompt users to take action. Use contrasting colors, bold typography, and compelling imagery to make CTAs stand out and capture users’ attention. Consider using buttons or interactive elements that are visually appealing and encourage interaction.
- Consistency Across Devices: Ensure that CTAs are consistent and accessible across different devices and screen sizes, including desktops, laptops, tablets, and smartphones. Optimize CTAs for mobile responsiveness to ensure they display correctly and are easy to interact with on smaller screens. Consistency in design and placement of CTAs enhances usability and ensures a seamless user experience across devices.
- A/B Testing and Optimization: Continuously test and optimize your CTAs to maximize effectiveness and improve conversion rates. Conduct A/B tests to compare different variations of CTAs, such as wording, design, color, size, and placement, and analyze the results to identify which versions perform best. Use insights from testing to refine and iterate on your CTAs, making incremental improvements over time.
By addressing the lack of CTAs and implementing these strategies, you can drive user engagement, encourage desired actions, and ultimately achieve your conversion goals. CTAs play a crucial role in guiding users through the customer journey and prompting them to take meaningful actions that benefit both your website and your business.
Web Design Mistake 7:
Poor Typography Choices
Making poor typography choices can significantly affect the readability and overall user experience of your website. Fonts that are difficult to read, text sizes that strain the eyes, and color schemes that lack sufficient contrast not only detract from the aesthetic appeal of your site but also its functionality, especially for users with visual impairments. To enhance readability and ensure your site is accessible to as wide an audience as possible, it’s crucial to make informed typography choices.

- Legible Fonts: The selection of fonts plays a pivotal role in the readability of your content. Opt for fonts that are easy to read across various devices and platforms. While decorative fonts may seem appealing for headers or certain design elements, it’s important to use them sparingly. For body text, stick to simple, sans-serif fonts like Arial, Helvetica, or Calibri that are known for their readability.
- Appropriate Text Sizes: Text size can greatly influence readability. Text that’s too small can be difficult to read, causing eye strain, while overly large text can disrupt the flow of information. Ensure that your body text is of a size that’s easily readable on both desktop and mobile devices, typically at least 16 pixels. Headings and subheadings should be distinctly larger to create a hierarchical structure that guides readers through your content.
- High-Contrast Color Combinations: The contrast between text and background colors affects the clarity of your content. High contrast, such as black text on a white background, enhances readability by making letters stand out more distinctly. Avoid color combinations that blend too closely or provide insufficient contrast, as this can make text difficult to read, especially for users with visual impairments like color blindness.
- Attention to Spacing: Line spacing (leading), paragraph spacing, and text alignment are critical factors in creating a comfortable reading experience. Adequate line spacing helps prevent text from appearing cluttered and allows the reader’s eye to easily move from one line to the next. Similarly, appropriate paragraph spacing breaks up blocks of text, making content more digestible. Text alignment, typically justified or left-aligned, should maintain a clean, uniform appearance that doesn’t hinder readability.
- Responsive Typography: With the increasing use of mobile devices for web browsing, responsive typography ensures that your text remains legible across all screen sizes. This involves adjusting text sizes, line heights, and spacing based on the device’s screen to maintain readability and provide a seamless user experience.
By prioritizing these aspects of typography, you not only improve the visual appeal of your site but also its accessibility and usability, ensuring that all visitors, regardless of their visual capabilities, can easily read and engage with your content.
Web Design Mistake 8:
Ignoring SEO Best Practices
Ignoring SEO best practices is a critical web design mistake that can significantly impact your website’s visibility, organic traffic, and overall success. In today’s digital landscape, where competition for online visibility is fierce, neglecting SEO can result in missed opportunities to attract and engage your target audience effectively. To ensure your website ranks well in SERPs and drives valuable organic traffic, it’s essential to implement SEO best practices as part of your web design strategy.
- Optimizing Meta Tags: Meta tags, including title tags and meta descriptions, play a crucial role in determining how your website appears in search results. Optimizing these tags with relevant keywords and compelling descriptions can improve click-through rates and enhance your website’s visibility in SERPs. Craft concise, descriptive titles and meta descriptions that accurately reflect the content of each page while enticing users to click.
- Using Descriptive URLs: Clear, descriptive URLs not only improve user experience but also contribute to better search engine rankings. Use keyword-rich URLs that succinctly describe the content of each page, making it easier for search engines to understand and index your website’s pages. Avoid using generic or cryptic URLs and instead opt for URLs that provide meaningful information about the page’s content.
- Creating High-Quality Content: Content is king in the world of SEO. High-quality, relevant content not only attracts visitors but also signals to search engines that your website is a valuable resource worth ranking higher in search results. Invest in creating informative, engaging content (like this post!) that addresses the needs and interests of your target audience. Incorporate relevant keywords naturally within your content to improve its relevance and visibility in search results.
- Conducting Keyword Research: Keyword research is the foundation of effective SEO. By understanding the search terms and phrases your target audience uses to find information online, you can optimize your website’s content to align with their search intent. Identify relevant keywords with high search volume and low competition, and strategically incorporate them into your website’s content, meta tags, headings, and other on-page elements.
- Optimizing On-Page Elements: In addition to meta tags and URLs, optimize other on-page elements such as headings, images, and internal links to improve your website’s search visibility. Use descriptive headings (H1, H2, etc.) to structure your content logically and enhance readability for both users and search engines. Optimize image alt text with relevant keywords to improve accessibility and provide additional context to search engines.
- Building Quality Backlinks: Backlinks from reputable and relevant websites are a key factor in determining your website’s authority and credibility in the eyes of search engines. Focus on building quality backlinks from authoritative sources within your industry or niche. This can be achieved through guest blogging, content partnerships, social media engagement, and other link-building strategies.
By incorporating SEO best practices into your web design strategy, you can maximize your website’s potential to rank well in search results, attract targeted organic traffic, and ultimately achieve your business goals. SEO is an ongoing process that requires continuous monitoring, optimization, and adaptation to stay ahead of the competition and maintain your website’s visibility and relevance in search engines.
Web Design Mistake 9:
Neglecting Mobile Optimization
Neglecting mobile optimization in today’s internet landscape is a significant oversight that can detrimentally impact user experience, search engine rankings, and ultimately, the success of your website. With the vast majority of internet users accessing the web through smartphones and tablets, a mobile-optimized website is no longer optional but a necessity for reaching and engaging your audience effectively.

- Implementing Responsive Design Principles: Responsive design ensures that your website adapts its layout and content to fit the screen size of the device it is being viewed on. This approach provides a seamless browsing experience for users, whether they are on a desktop, tablet, or smartphone. Utilize flexible grids, media queries, and scalable images to create a website that looks and functions well on any screen size.
- Optimizing Images and Content for Mobile Devices: Large images and dense blocks of text can significantly slow down your website on mobile devices and make content difficult to engage with. Compress images to reduce file sizes without losing quality, ensuring they load quickly on mobile networks. Break up text into shorter paragraphs and use bullet points for easier reading on smaller screens.
- Prioritizing Mobile-Friendly Features: Mobile users have different needs and behaviors compared to desktop users. Incorporate mobile-friendly features such as click-to-call buttons, simplified forms, and location-based services to enhance functionality and convenience for mobile visitors. These features facilitate immediate action and interaction with your website, improving user experience and conversion rates.
- Testing and Improving Mobile Loading Speed: Mobile users expect quick loading times, and delays can lead to frustration and high bounce rates. Use tools like Google’s PageSpeed Insights to test your website’s mobile loading speed and identify areas for improvement. Implement strategies such as optimizing images, minifying CSS and JavaScript, and leveraging browser caching to enhance your website’s performance on mobile devices.
- Designing for Touch Navigation: Mobile devices are primarily touch-based, requiring a different approach to navigation and interface design. Ensure that buttons, links, and form fields are of adequate size and spaced apart to prevent mis-taps. Simplify menus and consider using a hamburger menu for compact navigation on smaller screens.
By prioritizing mobile optimization, you not only cater to the growing number of users who access the web through mobile devices but also improve your website’s performance in search engine rankings. Google and other search engines have increasingly emphasized mobile-friendliness as a ranking factor, recognizing the importance of providing a quality mobile user experience. Implementing these strategies ensures that your website remains competitive, accessible, and engaging for all users, regardless of how they choose to access the internet.
Web Design Mistake 10:
Not Testing Across Browsers and Devices
Not testing your website across various web browsers and devices is a critical oversight that can lead to compatibility issues, ultimately impacting user experience and functionality. With the multitude of browsers, operating systems, and devices available to users, ensuring your website performs seamlessly across all platforms is essential for reaching and engaging your audience effectively.
- Conduct Thorough Testing: Before launching your website, it’s crucial to conduct comprehensive testing across popular web browsers and devices to identify any compatibility issues. This includes testing on desktop browsers such as Google Chrome, Mozilla Firefox, Safari, and Microsoft Edge, as well as mobile browsers on iOS and Android devices. Additionally, consider testing on different versions of each browser to ensure compatibility with older or less common versions.
- Use Browser Testing Tools: Browser testing tools such as BrowserStack and Sauce Labs allow you to test your website across multiple browsers and operating systems simultaneously. These tools provide virtualized environments that accurately simulate how your website will appear and function on different platforms, helping you identify and address compatibility issues efficiently.
- Utilize Device Simulators: Device simulators and emulators enable you to test your website’s responsiveness and functionality across various devices without the need for physical hardware. These tools replicate the behavior of different devices, screen sizes, and resolutions, allowing you to evaluate how your website adapts to different viewport sizes and orientations.
- Real Device Testing: While virtual testing environments provide valuable insights, nothing compares to testing your website on real devices. Invest in a diverse range of smartphones, tablets, and other devices to conduct hands-on testing and validate your website’s performance in real-world scenarios. This approach helps uncover device-specific issues and ensures that your website delivers a consistent and optimized experience across all devices.
- Address Compatibility Issues: During testing, pay close attention to any compatibility issues such as layout discrepancies, functionality errors, or performance issues that arise on specific browsers or devices. Document and prioritize these issues based on their severity and impact on user experience, and work to resolve them before launching your website. This may involve making adjustments to your website’s code, CSS, or JavaScript to ensure cross-browser and cross-device compatibility.
- Continuously Monitor and Update: Even after launching your website, it’s essential to continuously monitor its performance across different browsers and devices and address any new compatibility issues that arise. Browser and device technologies evolve over time, so regularly testing and updating your website ensures that it remains compatible and accessible to all users.
By testing your website across browsers and devices, you can identify and address compatibility issues proactively, ensuring a seamless and consistent user experience for all visitors. Investing time and resources in thorough testing ultimately pays off in improved user satisfaction, increased engagement, and enhanced overall performance of your website.
—
Addressing these common web design mistakes is crucial for crafting a successful and user-friendly website. By tackling issues such as responsive design, page speed, navigation structure, and branding consistency, you can not only enhance user experience but also improve search engine rankings and drive conversions. Implement the tips and strategies provided in this article to optimize your website and reach your business objectives. If you require assistance with any of these strategies, please don’t hesitate to use the form below to contact us. Feel free to explore some of Macaw’s past work showcased in our portfolio. Together, we will collaborate to ensure the success of your website!
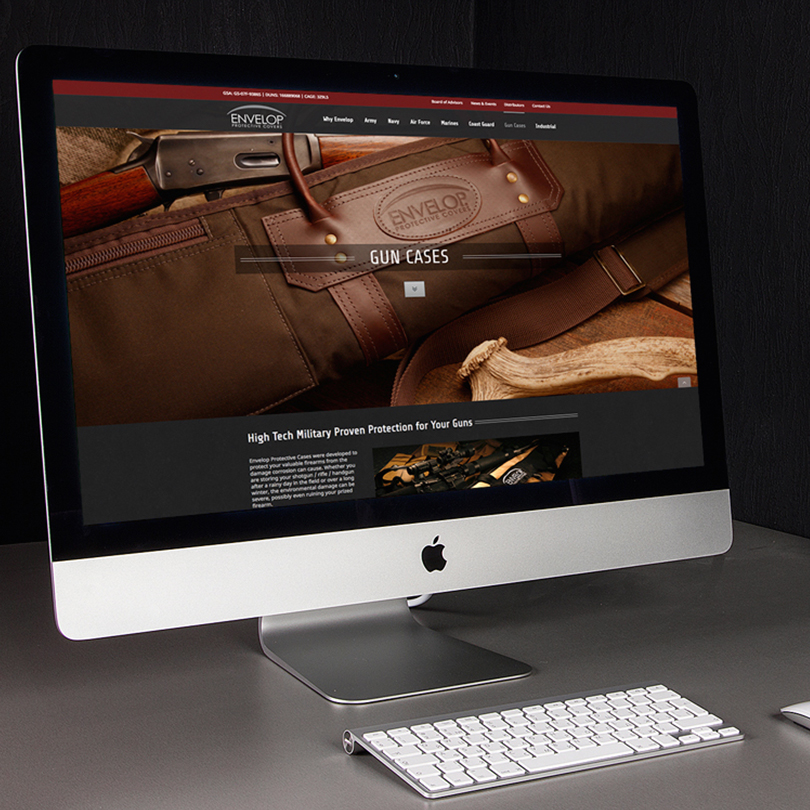
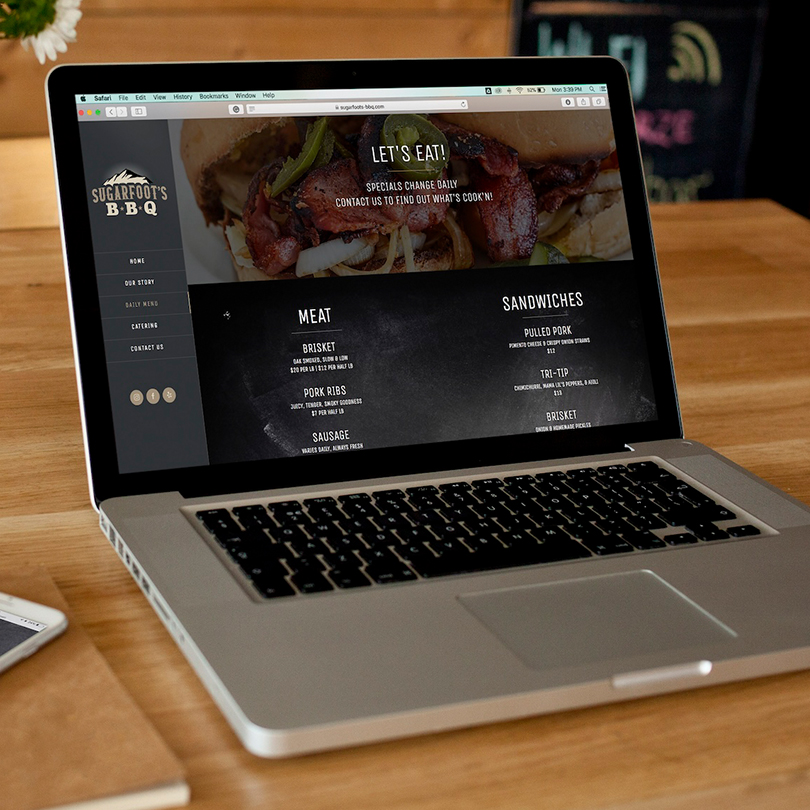
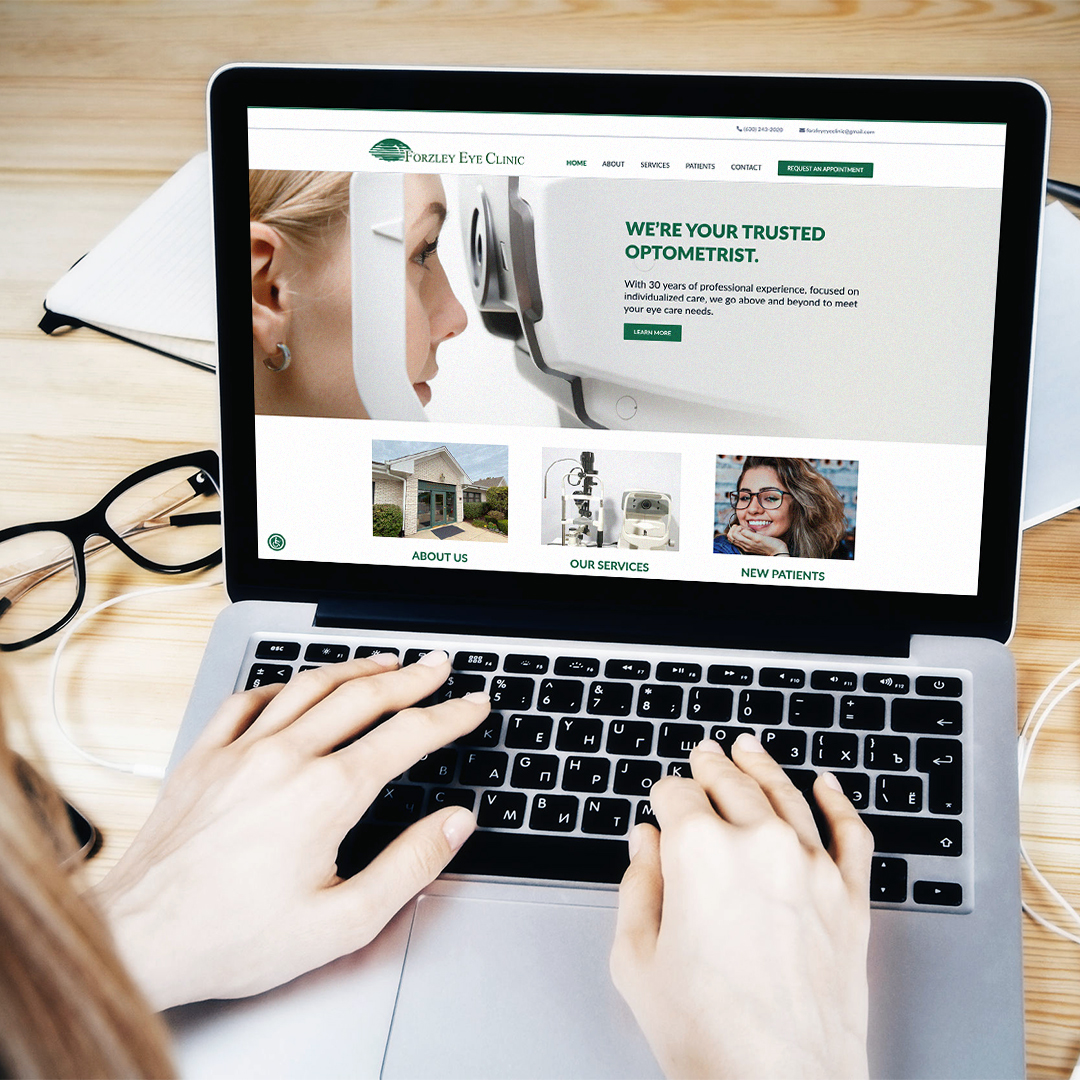
Work Samples
Design • Development

Josh Sniegowski
Founder | Web Design & Development
Josh started his career in video production, primarily editing advertisements and online clips for various companies. Recognizing the demand for elevated projects, he diversified his skill set, venturing into web development and graphic design. Over the past decade, he has honed his craft, becoming proficient in creating multimedia content.
In an industry that evolves rapidly, Josh understands the importance of continuous learning and adaptation to stay ahead of trends. Leading the team at Macaw Multimedia, his current focus lies in web design and development. He thrives on the variety of design challenges each project brings, embracing the constant innovation and creativity required to succeed.
Updates In Your Inbox
Get the Latest Web Dev Articles Delivered